발단
Flutter를 활용해서 앱을 개발하는 것이 요즘 대세인 언어이다. 그래서 요즘에 관심을 갖고 찾아보게 되었는데 그 중에 게임을 쉽게 개발할 수 있는 Flame이라는 게임 엔진을 발견하게 되었다.
이 엔진은 무척이나 흥미로운데 이전에는 한땀한땀 개발했다면 이 엔진은 게임에 필요한 애니메이션, 동작등을 기본적으로 제공하고 있어서 게임 개발을 더 쉽게할 수 있는 기회를 제공해준다. 게임 개발은 기회가 되면 나중에 만들어보도록 하고 이 글에서는 내가 어렸을부터 궁금했던 게임 캐릭터들을 어떻게 움직이는가에 알아보고 싶었다.
실제 게임 캐릭터가 어떻게 움직이는지 보자
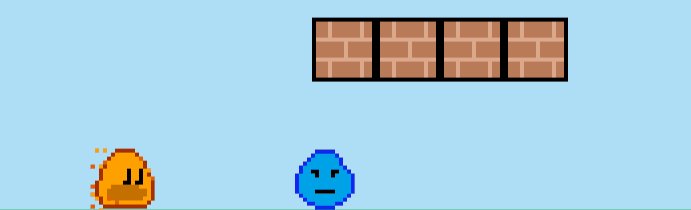
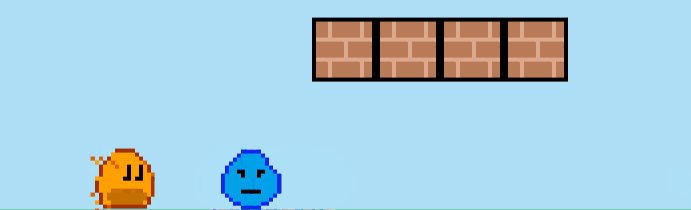
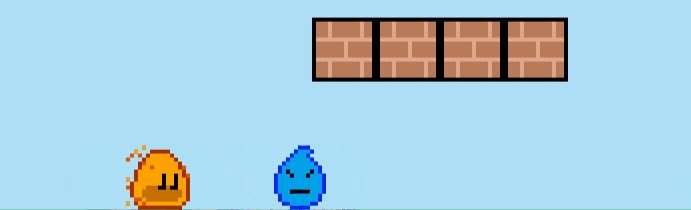
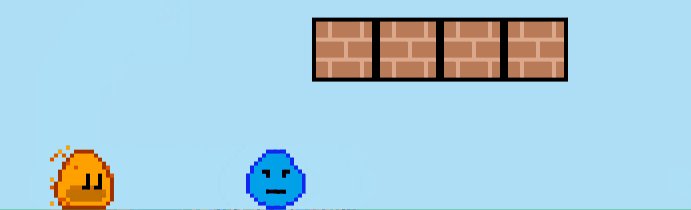
아래 보면 Flame 튜토리얼에 나와있는 Ember Quest의 게임의 한 장면이다. 노란 캐릭터를 몇 번 움직여보자. 앞뒤로 그리고 위로 점프도 가능하다. 또한 간단하지만 눈동작 등이 조금씩 바뀌는 것을 볼 수 있다.

게임 캐릭터는 어떤 방식으로 움직일까?
어렸을때 보글보글 같은 게임도 자주했었고 어른이 되어 실제 개발자인 밥벌이로 먹고 살지만 궁금하기도 했다.
도대체 2D 캐릭터들의 움직임의 효과를 개발하려면 어떻게 해야하는가?
Sprite Sheet 기술로 가능하다.
Sprite Sheet(스프라이트 시트)란? 게임 개발에서 2D 그래픽을 효율적으로 관리하고 렌더링하기 위한 기술적인 개념이다. 스프라이트 시트는 작은 이미지들을 하나의 큰 이미지 파일로 결합한 것을 말한다.
무슨 말이냐면 실제 튜토리얼에 있는 개발 소스를 열어보면 아래와 같은 이미지로 되어 있으며 이 이미지를 활용하여
캐릭터가 움직일때 이미지의 좌표와 크기를 바꿔가면서 움직임을 표현하는 것이다. 이걸 한땀한땀 이미지를 그리는 것도 노가다 작업이 아닐 수 없다.

Sprite Sheet 이미지를 편리하게 만들 수 있는 툴을 없을까?
지금 같이 IT 기술이 어마하게 발전했고 속도도 빠른 이 레드오션 시대에 그런 사이트들이나 툴들이 없겠는가?아래 사이트를 통해 이미지 파일등을 import를 하거나해서 만들 수 있다. https://www.piskelapp.com/p/create/sprite
Piskel -
www.piskelapp.com
어느 한 유투버는 구글에서 32 x 32 sprite gif를 찾아서 다운한 다음 Import 방식으로도 활용이 가능하다고 한다.
하지만 함정은 저작권이 있는 이미지들이 있으니 매우매우 조심해야 할 것이다.

총평
결국 이 작업도 단순해보여도 캐릭터 특성, 움직임을 잘 생각하고 기획해서 한땀한땀 만들어야 하는 작업이다.
게임 개발은 캐릭터 먼저 구상하고 나중에 다시 한번 시도해보도록 하겠다.