728x90
반응형
크롬 확장 프로그램 (Chrome Extension) 소개
Chrome Extension 이란?
Chrome 브라우저의 작은 소프트웨어 프로그램이다.
활용분야
- 생산성 도구
- 웹 페이지 콘텐츠 보강
- 정보 집계
- 게임
동작방식
웹과 동일하게 HTML, Javascript 및 CSS와 같은 웹 기술을 기반으로 제공한다.
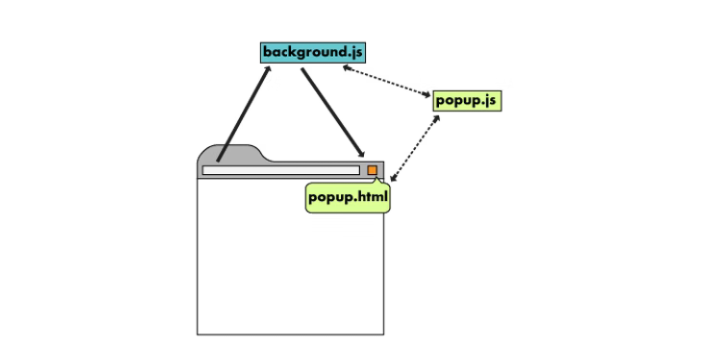
아키텍처
- Manifest
- Chrome Extension에 중요한 정보를 제공하는 매니페스트 (설정) 파일
- 백그라운드 스크립트 (Background Script)
- 정의 : Chrome Extension 이벤트 핸들러로 리스너가 포함되어 있는 스크립트
- 이벤트가 발생하고 지시된 논리를 수행할 때까지 휴면 상태
- 필요할 때만 로드되고 유휴 상태가 되면 언로드됨
- 화면 UI (UI Elements)
- 사용자 인터페이스
- 컨텍스트 메뉴, 검색주소창 사용, 단축키 등 여러가지 형태의 UI가 포함될 수 있음
- 콘텐트 스크립트 (Content Script)
- 웹 페이지를 읽거나 쓰는 Extension 프로그램은 콘텐츠 스크립트이다.
- 로드된 페이지의 컨텍스트에서 실행되는 Javascript가 포함되어 있어 브라우저가 방문하는 DOM을 읽고 수정할 수 있다.
- 옵션 페이지 (Options Page)
- Chrome Extension 프로그램을 사용자 지정을 사용하고 싶을때 사용
확장 프로그램 개발 (배경색 변경)
전체소스
전체 소스는 여기에서 다운받으면 된다.
https://github.com/yscho03/sample_chrome_extension
개요
Chrome Extension 공식문서에서 제공하는 샘플링 소스로 아이콘만 변경하였다.
간단히 현재 보고 있는 웹 페이지의 배경색을 변경해 주는 프로그램을 개발해 볼 것이다.
어려운 소스가 아니므로 우선 소스를 복사 붙이기하여 동작 시켜보고나서 소스를 차근차근 분석해봐도 될 것이다.
https://developer.chrome.com/docs/extensions/mv3/getstarted/
동작방식

1. Manifest 작성
{
"name": "배경색 변경 크롬 확장 프로그램",
"description": "웹 페이지의 배경색을 변경해 주는 크롬 확장 프로그램입니다.",
"version": "1.0",
"manifest_version": 3,
"background": {
"service_worker": "background.js"
},
"permissions": [
"storage",
"activeTab",
"scripting"
],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "/images/icons8-color-16.png",
"32": "/images/icons8-color-32.png",
"48": "/images/icons8-color-48.png",
"128": "/images/icons8-color-128.png"
}
},
"icons": {
"16": "/images/icons8-color-16.png",
"32": "/images/icons8-color-32.png",
"48": "/images/icons8-color-48.png",
"128": "/images/icons8-color-128.png"
},
"options_page": "options.html"
}2. background.js 작성
/**
* ---------------------------------------------------------------------------------
* | 백그라운드 |
* ---------------------------------------------------------------------------------
* - 디폴트 컬러를 지정하여 스토리지 API 를 호출하여 지정한 색을 저장시킵니다.
**/
let color = '#3aa757';
chrome.runtime.onInstalled.addListener(() => {
chrome.storage.sync.set({ color });
console.log('기본 배경색은 %cgreen', `color: ${color}`);
});3. popup.html, popup.js 작성
<!DOCTYPE html>
<html lang=en>
<meta charset=utf-8>
<head>
<link rel="stylesheet" href="button.css">
</head>
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>/**
* ---------------------------------------------------------------------------------
* | 팝업 |
* ---------------------------------------------------------------------------------
**/
// changeColor ID element 를 취득
let changeColor = document.getElementById("changeColor");
// 스토리지에 저장되어 있는 컬러가 있다면 표시
chrome.storage.sync.get("color", ({ color }) => {
changeColor.style.backgroundColor = color;
});
// 배경색 버튼을 클릭하였을 경우 이벤트 등록
changeColor.addEventListener("click", async () => {
let [tab] = await chrome.tabs.query({ active: true, currentWindow: true });
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: setPageBackgroundColor,
});
});
/**
* @description 현재 웹 페이지의 Body 요소의 배경색을 변경해주는 함수
**/
function setPageBackgroundColor() {
chrome.storage.sync.get("color", ({ color }) => {
document.body.style.backgroundColor = color;
});
}4. option.html, option.js 작성
<!DOCTYPE html>
<html lang=en>
<meta charset=utf-8>
<head>
<link rel="stylesheet" href="button.css">
</head>
<body>
<div id="buttonDiv"></div>
<div>
<p>배경색 변경</p>
</div>
</body>
<script src="options.js"></script>
</html>/**
* ---------------------------------------------------------------------------------
* | 옵션 |
* ---------------------------------------------------------------------------------
**/
// button element 요소
let page = document.getElementById("buttonDiv");
// CSS 클래스명
let selectedClassName = "current";
// 제공할 배경색 목록
const presetButtonColors = ["#3aa757", "#e8453c", "#f9bb2d", "#4688f1"];
/**
* @param {object} event - 이벤트
* @description 스토리지 API 를 호출하여 배경색을 저장하고 현재 웹 페이지의 배경색을 변경하여 줍니다.
**/
function handleButtonClick(event) {
let current = event.target.parentElement.querySelector(`.${selectedClassName}`);
if (current && current !== event.target) {
current.classList.remove(selectedClassName);
}
let color = event.target.dataset.color;
event.target.classList.add(selectedClassName);
chrome.storage.sync.set({ color });
}
/**
* @param {object} buttonColors - 버튼 컬러 목록
* @description 제공할 배경색을 웹 페이지에 표시하여 줍니다.
**/
function constructOptions(buttonColors) {
chrome.storage.sync.get("color", (data) => {
let currentColor = data.color;
for (let buttonColor of buttonColors) {
let button = document.createElement("button");
button.dataset.color = buttonColor;
button.style.backgroundColor = buttonColor;
if (buttonColor === currentColor) {
button.classList.add(selectedClassName);
}
button.addEventListener("click", handleButtonClick);
page.appendChild(button);
}
});
}
// 최초 버튼 컬러 표시 및 이벤트 등록 호출
constructOptions(presetButtonColors);
5. 아이콘 파일
아이콘은 16px, 32px, 48px, 64px, 128px 사이즈로 각각 만들어서 images 폴더에 넣는다.
각각의 아이콘 사용 역할이 있다.
https://icons8.com/icons/set/color 아이콘 사이트를 활용하여 나는 만들어줬다.
| 아이콘 크기 | 아이콘 사용 |
| 16x16 | 확장 프로그램 페이지의 파비콘 |
| 32x32 | Windows 컴퓨터에는 종종 이 크기가 필요합니다. 이 옵션을 제공하면 크기 왜곡이 48x48 옵션을 축소하는 것을 방지할 수 있다. |
| 48x48 | 확장 관리 페이지에 표시 |
| 128x128 | 설치 및 Chrome 웹 스토어에 표시 |

확장 프로그램 실행 방법
압축해제된 확장 프로그램을 로드
1. 브라우저에서 확장 관리 페이지 열기
크롬 브라우저에서 chrome://extensions 를 입력하여 확장 관리 페이지를 엽니다.
또는 브라우저 옵션 → 도구 더보기 → 확장 프로그램을 선택하셔도 됩니다.
2. 개발자 모드를 활성화 합니다 .
3. 압축해제된 확장 프로그램을 로드합니다.
4. 위에서 개발한 폴더를 선택합니다.

확장 프로그램 실행
1. 브라우저에서 확장 프로그램 아이콘 클릭

2. 확장 프로그램 고정

3. 확장 프로그램 실행

4. 배경색 변경
클릭하면 현재 보고있는 웹 페이지가 그린색으로 변경된 것을 보실 수 있을것입니다.
확장 프로그램 옵션
1. 옵션 메뉴 클릭

2. 배경색 변경

반응형
728x90
반응형
'토이 프로젝트' 카테고리의 다른 글
| 🚚 티스토리에서 워드프레스로 이사하기 (9) | 2023.12.27 |
|---|
